Attribute Async dan Defer
- Categories:
- html
- javascript
Tag HTML script memiliki attribute async dan defer yang berguna untuk mempercepat page load time. Attribute async muncul di HTML 5 sedangkan defer sudah cukup lama di-_support_ oleh browser termasuk Internet Explorer.
Script Tag
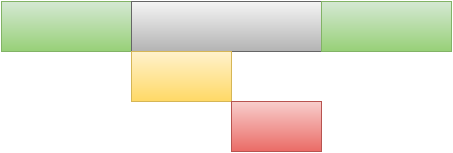
<script src="yourscript.js"></script>Ketika browser menemukan tag script ketika sedang melakukan parsing HTML, maka browser akan berhenti melakukan proses parsing dan mengeksekusi javascript hingga selesai.

Keterangan:
- Hijau: Browser melakukan proses parsing
- Abu-abu: Browser berhenti melakukan proses parsing
- Kuning: Browser melakukan download javascript
- Merah: Browser melakukan eksekusi javascript
Script Tag Dengan Atribut Async
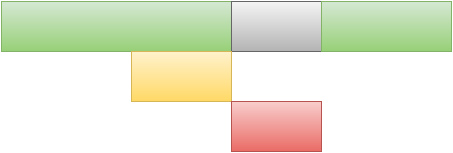
<script src="yourscript.js" async></script>Dengan attribute async, browser akan melakukan download script secara paralel dengan proses parsing HTML. Browser kemudian akan melakukan berhenti parsing ketika melakukan eksekusi javascript yang telah di-_download_ tersebut. Alhasil browser akan lebih cepat melakukan proses rendering dibanding tanpa attribute async.
Ada kemungkinan browser selesai download dan eksekusi sebelum atau sesudah event DOMContentLoaded, namun bisa dipastikan selesai download dan eksekusi sebelum event load. Sehingga jangan menggunakan event DOMContentLoaded atau jQuery ready didalam file javascript yang dipasang script async karena kode javascript tersebut belum pasti dieksekusi.
Mengenai event DOMContentLoaded dan load dapat dilihat di tulisan sebelumnya yang berjudul HTML Event DOMContentLoaded dan Load.

Script Tag Dengan Atribut Defer
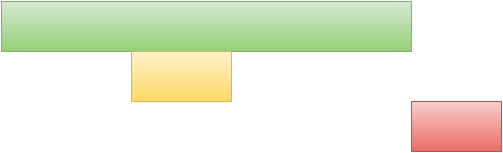
<script src="yourscript.js" defer></script>Dengan attribute defer, browser akan melakukan download script secara paralel dengan proses parsing HTML. Javascript yang telah di-_download_ tersebut dieksekusi tepat sebelum event DOMContentLoaded terjadi. Attribute ini juga dapat membuat browser lebih cepat melakukan proses rendering.
Berbeda dengan async, jika kode dipasang script defer maka kode DOMContentLoaded atau jQuery ready bisa dipastikan akan tereksekusi.

Jika attribute async dan defer digunakan bersamaan, maka akan digunakan async dan fallback ke defer ketika browser tidak support async.
<script src="yourscript.js" async defer></script>Dukungan Peramban
Sebagian besar peramban atau browser telah memiliki dukungan terhadap async dan defer.
Kapan Pakai Async atau Defer
- Hanya gunakan
asyncdan/ataudeferuntuk eksternal javascript. - Jika Javascript indenpenden dan tidak terkait kode javascript yang lain, gunakan
async. - Jika ada javascript yang tergantung javascript lain, gunakan
deferdan pastikan dieksekusi saat eventDOMContentLoadedatau jQueryready.
Artikel lainnya
- Script Tag - async & defer
- Async-loaded scripts with DOMContentLoaded or load event handlers not being called?
- HTML5’s async Script Attribute
- Running Your Code at the Right Time
- Tags:
- #html
- #javascript