Benchmark Javascript dengan jsPerf dan performane.now()
- Categories:
- javascript
Untuk melakukan benchmark terhadap Javascript biasanya saya menggunakan dua cara, yaitu menggunakan jsPerf dan function performance.now di Google Chrome.
jsPerf
Jika terkait DOM HTML, saya lebih suka menggunakan jsPerf saat melakukan benchmark karena tidak perlu dipusingkan dengan setup html file.
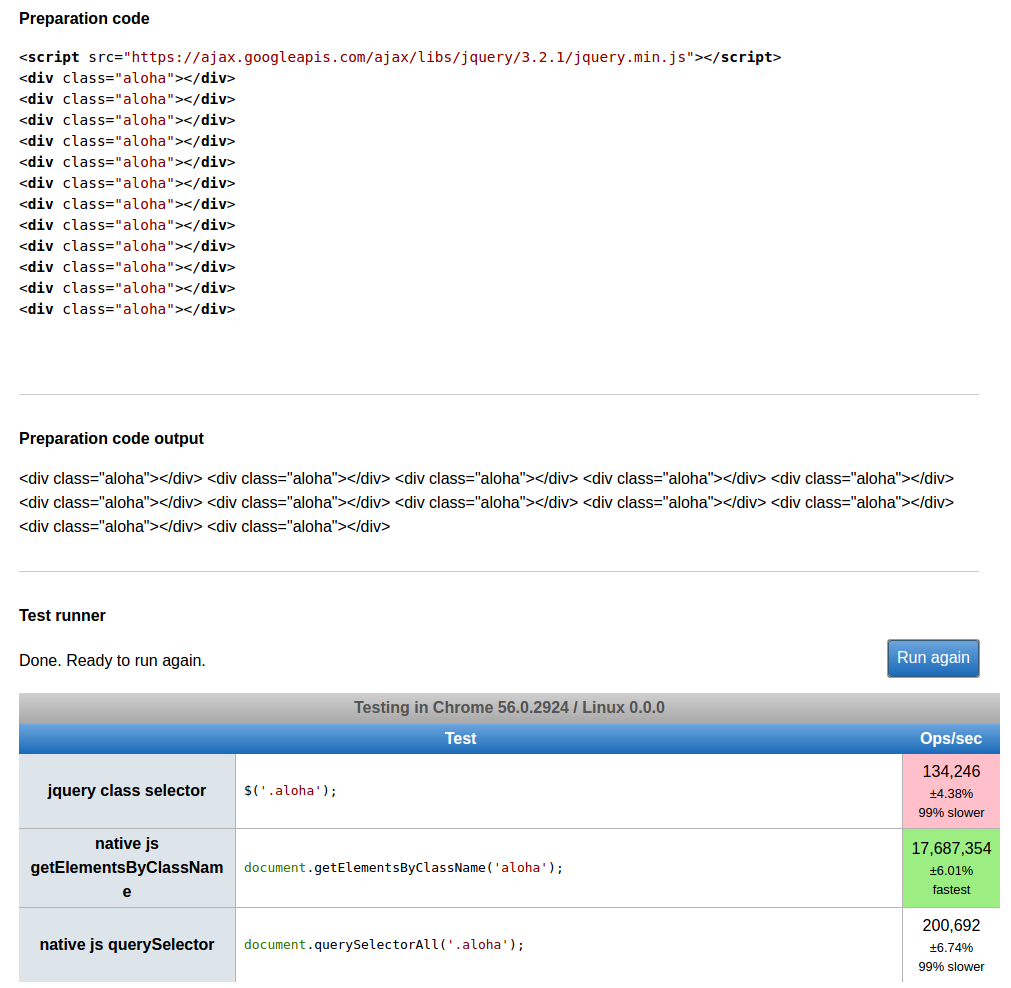
Contohnya adalah ketika saya ingin mengetahui mana yang lebih baik antara jQuery3 $('.my-class'), document.querySelector('.my-class'), dan document.getElementsByClassName('my-class') seperti gambar dibawah ini.

Berdasarkan hasil diatas dapat diketahui bahwa document.getElementsByClassName memiliki performansi tertinggi dan document.querySelector walaupun merupakan native dari Javascript, namun tidak berbeda jauh dengan performa selector jQuery.
performance.now()
Jika tidak terkait DOM, saya lebih suka menggunakan performance.now() di Google Chrome, lebih sederhana dan tidak perlu login.
var t0 = performance.now();
doSomething();
var t1 = performance.now();
console.log("Call to doSomething took " + (t1 - t0) + " milliseconds.");Berikut ini adalah contoh ketika saya hendak melakukan optimasi Javascript dengan mengganti jQuery selector dengan selector native Javascript:
jqueryFunction
1. Call with jqueryFunction took 26.394999999999527 milliseconds.
2. Call with jqueryFunction took 26.470000000000255 milliseconds.
3. Call with jqueryFunction took 27.80999999999949 milliseconds.
4. Call with jqueryFunction took 31.974999999999454 milliseconds.
5. Call with jqueryFunction took 33.39499999999953 milliseconds.noJqueryFunction
1. Call with noJqueryFunction took 13.24999999999909 milliseconds.
2. Call with noJqueryFunction took 12.529999999999745 milliseconds.
3. Call with noJqueryFunction took 16.579999999999018 milliseconds.
4. Call with noJqueryFunction took 12.704999999999018 milliseconds.
5. Call with noJqueryFunction took 15.284999999999854 milliseconds.Dari hasil diatas noJqueryFunction jauh lebih cepat dibanding jqueryFunction dan dari hasil tersebut barulah kode baru diimplementasikan karena memiliki peforma yang lebih baik.